 |
| The William F. Cody Archive/CC BY-NC-SA 3.0 DEED |
Como retirar a data em todas as versões do site
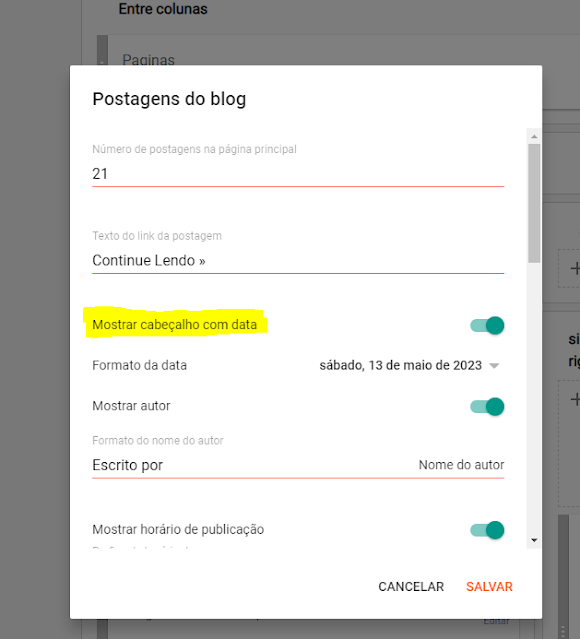
Primeiro, se você quiser apenas retirar a data do seu site (tanto no computador quanto no celular), basta entrar na sua conta do Blogger, clicar em "Layout", depois em "Editar" na seção "Postagens no blog" e desativar a opção "Mostrar cabeçalho com data". Pronto, seu site não irá mais exibir a data em nenhuma versão.
Como arrumar a data na versão mobile do seu site
Primeiro entre na sua conta do Blogger, depois clique em "Tema", depois na flecha ao lado de "Personalizar", aí no novo menu você clica em "Editar HTML":

Agora no seu código você vai procurar a parte:
.mobile .main-inner {
padding: 0;
}
E vai substituir ela por:
.mobile .main-inner {
padding-top: 1px;
}
O novo código irá fazer você mudar o tamanho apenas da parte onde a data fica escrita, que é o topo ("top") da página, sem mexer nos outros lados da postagem, basta trocar o número 1 para um número que te agrade e que fique bom no seu site.
Depois disso você tem de achar o código:
.mobile .main-inner .widget h2.date-header {
$(date.side): 0;
}
E você vai substituir o 0 por um outro número de sua escolha, usando px no final. Por exemplo:
.mobile .main-inner .widget h2.date-header {
$(date.side): 90px;
}
Assim você irá "empurrar" a data pra frente, já que ela costuma ficar fora das bordas do site ás vezes.
E é isso, o problema deve ter sido resolvido. Se a dica funcionou pra você por favor deixe um comentário e compartilhe o post, e claro, leia as outras partes dessa série de tutoriais e curta nossa página oficial. Obrigado e até a próxima.


Nenhum comentário:
Postar um comentário